อีกหนึ่งข่าวดี สำหรับนักออกแบบ และคนทำงานสาย UX (User Experience) ทุกคน เพราะทาง Adobe เขาได้ออกโปรแกรมใหม่ที่ชื่อว่า Adobe Experience Design (ตัวย่อ Xd) เป็นน้องใหม่ที่ออกมาภายใต้ Project Comet ซึ่งเป็นโปรเจ็คที่ Adobe เปิดตัวใหม่ในงาน Adobe MAX 2015 มาดูกันเลยดีกว่าว่าน้องใหม่ของเรา พิเศษอย่างไร!?
Adobe Xd โปรแกรมที่นักออกแบบควรมีติดเครื่อง เพราะ…
- สามารถออกแบบ Prototype (แม่แบบ) ได้ทั้ง Website และ Mobile Application หรือจะกำหนดขนาดเองก็ยังได้
- นักออกแบบ โดยเฉพาะคนทำงาน UX Designer จะทำงานได้ง่ายขึ้น ลดความซับซ้อนของเครื่องมือในการออกแบบ
- Work Together Work Faster ก่อนออกแบบใช้งานจริง คุณสามารถส่งตัวอย่างงานออกแบบนี้ไปให้ลูกค้าหรือเพื่อนร่วมงานดูได้อย่างว่องไว เห็นภาพชัดเจนทั้ง layout , ปุ่มต่าง ๆ
Adobe Xd ไม่ใช่ โปรแกรมสำหรับออกแบบและใช้งานได้จริง เป็นเหมือนการเขียนแผนภาพที่จะทำให้เราสามารถใช้สื่อนี้สื่อสารกับลูกค้า ผู้อื่นได้ง่ายมากขึ้น เห็นภาพมากขึ้น
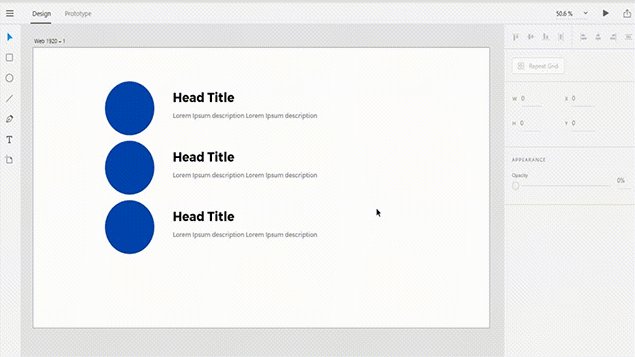
รู้จักกันไปคร่าว ๆ แล้ว พาน้องใหม่มาแนะนำทั้งทีจะจบแค่นี้ได้ยังไง ต่อไปนี้เราจะมาสอนวิธีการใช้ Adobe Xd แบบเบื้องต้นให้ดูกันนะครับ เป็นการแนะนำส่วนการใช้งาน และการเซฟผลงานออกมาครับ
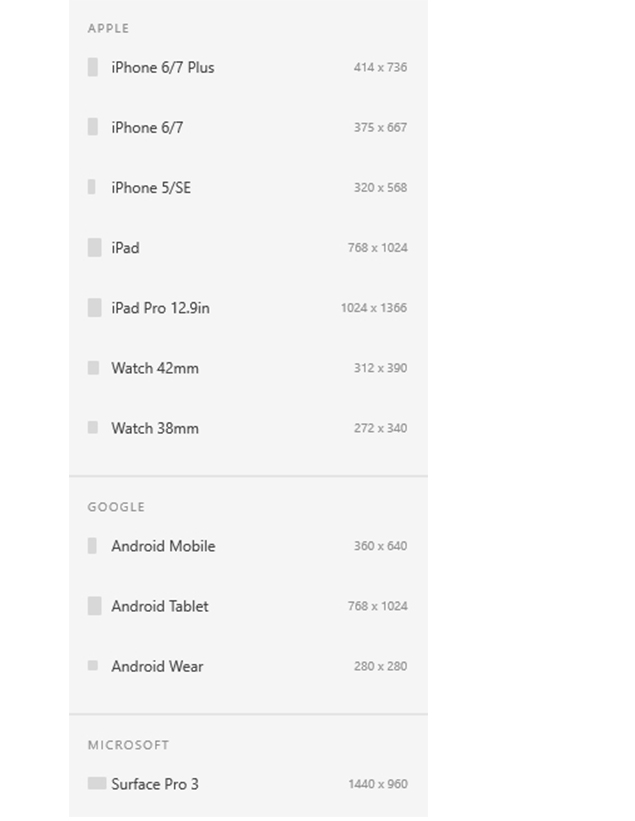
1. เลือกขนาดงานที่ต้องการจะทำ
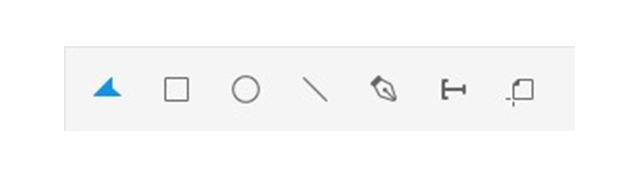
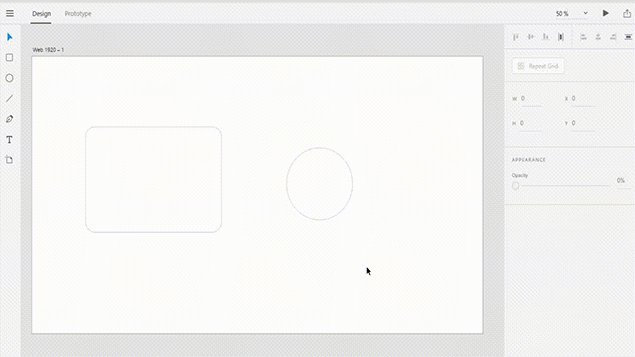
2.เครื่องมือที่ใช้ใน Adobe Xd มีเพียง 7 อย่าง
Select ไว้สำหรับเลือกวัตถุ หรือ เคลื่อนย้าย คลิกเพื่อกระทำสิ่งต่างๆ
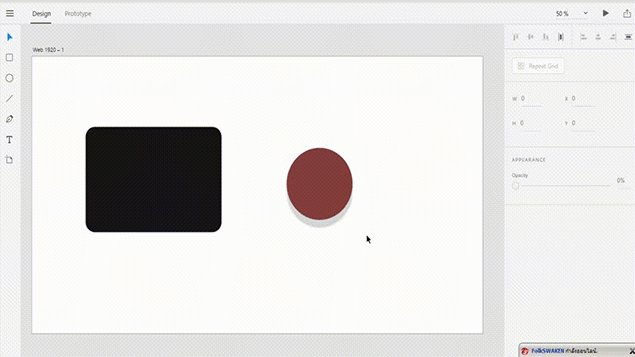
Rectangle ไว้สร้างวัตถุ สี่เหลี่ยม ซึ่งโปรแกรมนี้สามารถลากสร้างขอบมนได้เลย
Line สร้างเส้นโดยลากจากจุดหนึ่งไปอีกจุดหนึ่งสร้างได้เฉพาะเส้นตรงเท่านั้น
Pen สร้างเส้นโดยลากจากจุดหนึ่งไปอีกจุดหนึ่ง สามารถสร้างเส้นโค้งได้
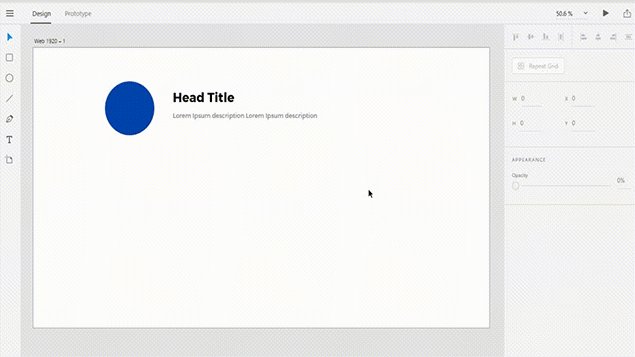
Text สร้างข้อความคลิกเพื่อสร้างข้อความ
Artboard สร้างแผ่นกระดาษไว้ลงชิ้นงาน เมื่อเลือกเครื่องมือนี้ทางด้านขวามือจะโชว์ตัวเลือกของขนาด Device ที่ทางโปรแกรมตั้งค่ามาให้ เราสามารถเลือกขนาด Device ที่เราต้องการได้จากหน้าต่างนี้เลย
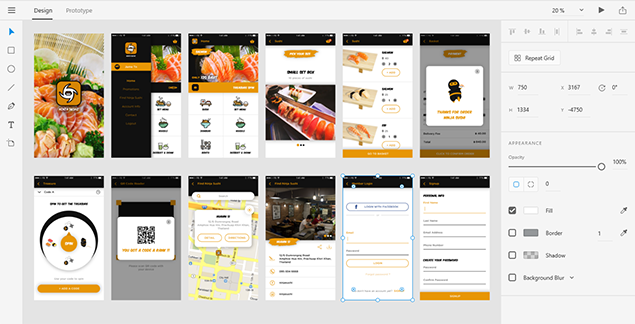
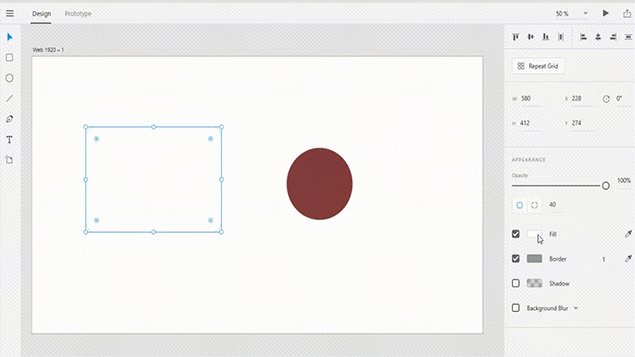
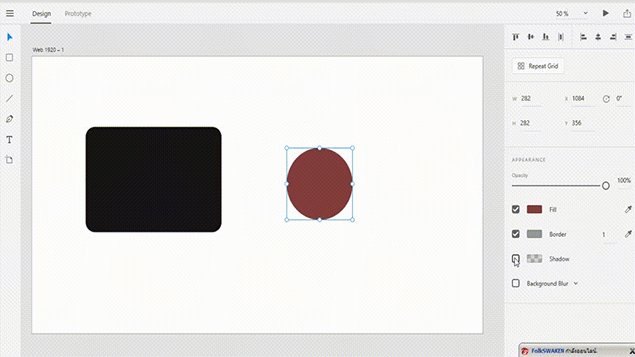
3. Option เสริม ใช้ง่าย
จะเห็นในภาพที่มี Option เสริมทางด้านขวา ตรงส่วนนั้นจะเปลี่ยนไปตามเครื่องมือที่เราเลือกใช้
แต่โปรแกรมนี้ไม่สามารถใส่ Effect อื่นๆ หรือเพิ่ม Layer ของ Effect ได้ เช่น การเพิ่ม Shadow หลายชั้น หรือ การใส่ Fill แบบเกลี่ยสี
4.ความพิเศษของ Prototype
เรียกได้ว่าเป็นซุปเปอร์สตาร์สำคัญของโปรแกรมนี้เลยก็ว่าได้ สามารถเลือกเปลี่ยนโหมด Design หรือ Prototype ได้จากแถบซ้ายบน เมื่อเราเลือกเข้าโหมดนี้วัตถุที่เราเลือกจะมีลูกศรขึ้นมาด้านขวาเล็กๆ ซึ่งเราสามารถคลิกเพื่อลากไปยังหน้าที่เราต้องการจะให้ทำการ Action ไปยังหน้านั้นได้ โดยจะมี Option การ Transition ให้เราสามารถปรับได้
นอกจากนี้เรายังสามารถกด ปุ่ม Play เพื่อทำการ Preview Action นั้นดู และยังสามารถ Record เป็นไฟล์ .mov หรือ Share Link เป็น Prototype online ส่งให้คนอื่นได้ด้วย
มาถึงตรงนี้หลายคนอาจจะยังงง ๆ ว่าสรุปแล้วเจ้า Adobe Xd ใช้ทำอะไรกันแน่ เราจะขอสรุปให้อีกครั้งว่า Adobe Xd ไม่ใช่โปรแกรมที่ใช้สร้างแอพพลิเคชั่นหรือทำเว็บไซต์ที่สามารถใช้งานได้เลย หัวใจหลักคือการสร้าง Prototype ต้นแบบที่ทำให้เห็นภาพได้มากขึ้น เหมาะมากสำหรับไว้ใช้คุยกับลูกค้าหรือโปรแกรมเมอร์ ให้เข้าใจดีไซน์งานของเรา อีกทั้งยังเป็นโปรแกรมที่ใช้งานง่าย สะดวกและรวดเร็ว
หรือถ้าจะให้เปรียบเทียบโปรแกรม Adobe Xd ก็คล้ายกับโปรแกรม Sketch บนเครื่อง Mac นั่นเอง และเพื่อให้เห็นภาพมากขึ้น เราจะมาลิสต์ให้ดูว่า Sketch กับ Adobe Xd แตกต่างกันอย่างไร
Sketch
- มีเครื่องมือ Symbols ที่จะช่วยให้คุณทำงานได้ง่ายเป็นชุดกราฟิก อาทิ จะเปลี่ยนสีปุ่ม ถ้าทำเป็น Symbols ก็ไม่ต้องมานั่งเปลี่ยนทีละปุ่ม
- มี Sketch plugins ที่ช่วยให้การทำงานง่ายขึ้น ออกมาให้งานฟรีๆ มากมาย
- ใส่ effect ต่างๆ ได้ เช่น border / drop shadow / inner shadow / ไล่สี ฯลฯ แถมไม่ทำให้เครื่องหนัก เพราะอย่างที่บอก มันเป็น vector ทั้งหมด
- ฟีเจอร์ Export สามารถ Slice แบบ Photoshop ก็ได้ หรือกด Export เป็น Layer, Group, Artboard ได้หมด แต่ละชิ้นเรายังสามารถเลือกได้ด้วยว่าจะ Export แบบ 1x, 2x, 3x, 0.5x หรือ Export หลายแบบก็ยังได้ เหมาะมากกับ Web Design / App Design ที่ต้องรองรับ Retina Display
Adobe Xd
- มี 2 เครื่องมือในอันเดียวนั่นก็คือ Prototype และ Design
- ในส่วน Prototype สามารถบันทึกและExport ทำให้เตรียมงานนำเสนอได้ง่ายและสนุกยิ่งขึ้น
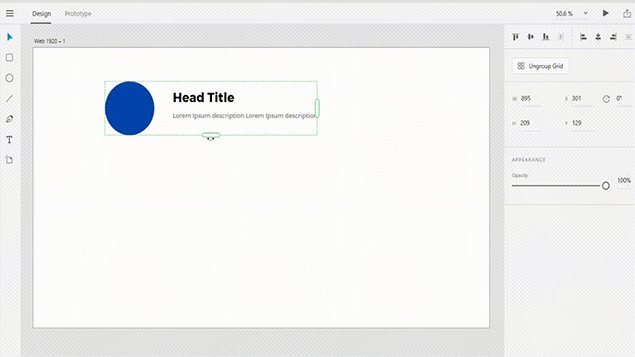
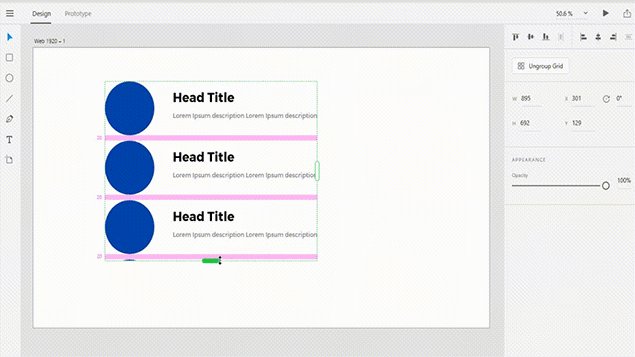
- มีเครื่องมือ Repeat Grid
- ไม่มี Layer ไม่สามารถใส่ Effect อื่นๆหรือเพิ่ม Layer ของ Effect ได้
- ความเจ๋งของโปรแกรมนี้คือตอน Export มีทั้ง @1x, 2x, 3x สำหรับ IOS , drawables สำหรับ Android และ PNGs/SVGs สำหรับเว็บไซต์
ทั้งนี้ทั้งนั้น Adobe Xd ก็ยังอยู่ในช่วงพรีวิวเท่านั้น สามารถโหลดไปทดลองใช้ก่อนปล่อยตัวจริงกันได้ที่ http://www.adobe.com/sea/products/experience-design.html รับประกันเลยว่าถ้าคุณสนใจงานออกแบบเว็บ และแอพพลิเคชั่นแล้วล่ะก็ไม่ควรพลาดเลยจริง ๆ
ข้อมูลจาก : https://blogs.adobe.com/creativecloud/introducing-adobe-experience-design-cc-preview/
http://nextflow.in.th/2016/adobe-xd-experience-design-thai/
https://www.macrumors.com/2016/03/14/adobe-xd-ux-design/
https://clearbridgemobile.com/adobe-xd-vs-sketch-app-whoever-wins-we-win/

















แสดงความคิดเห็น