คิดว่าหลายคนคงจะพอรู้จัก พอคุ้นหูกันอยู่บ้างแล้วกับคำว่า ‘Draft’ ให้ความหมายง่าย ๆ ก็คือภาพร่างนั่นเอง ฉะนั้น Draft Infographic ก็คืออินโฟกราฟิกฉบับร่าง เป็นการลำดับเรื่องราว กำหนด Layout รูปแบบการจัดวาง ข้อความ รวมไปถึงการกำหนดว่าจะให้มีไอค่อนอะไร มีรูปอะไรวางลงไปในงานบ้าง ซึ่ง Draft ก็จะมีทั้งแบบวาดมือ และแบบทำในโปรแกรม illustrator ก็ได้
ส่วนใหญ่แล้ว Draft จะเป็นหน้าที่ของ Ceative ที่จะเป็นคนคิดและจัดการ ก่อนจะส่งให้ Designer เป็นคนออกแบบลงสีต่อไป
ทำไมเราต้องทำ Draft ก่อน Design?
- ทำให้ Infographic ชิ้นนึง ทำงานได้ไวขึ้น ฝ่าย Designer ไม่ต้องทำงานหนักคิดเองทั้งหมด
- กรณีเป็นงานลูกค้า การทำดราฟจะเป็นตัวส่งให้ลูกค้าเช็คงานก่อนออกแบบจริง ว่าตรงตามที่ต้องการไหม จะได้ไม่เสียเวลาแก้ตอนขั้นตอนดีไซน์ซึ่งยุ่งยากกว่า
วันนี้เราจะมาสอนมือใหม่ทุกคนในการทำ Draft Infographic ทุกขั้นตอน ทุกข้อสงสัย เราได้รวบรวมมาให้คุณไว้ที่นี่แล้ว!
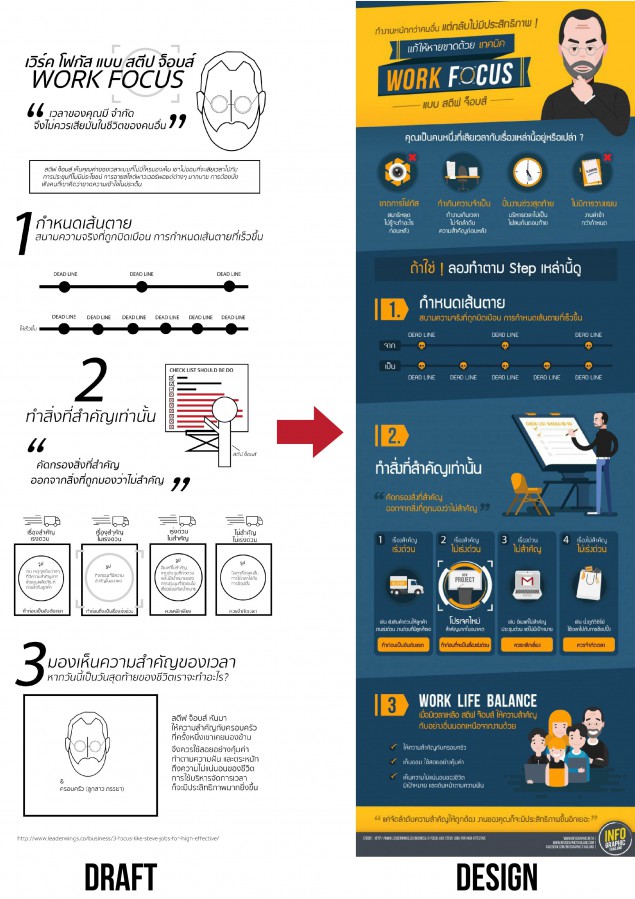
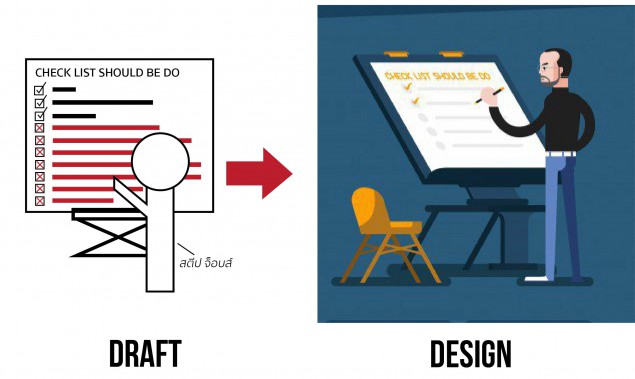
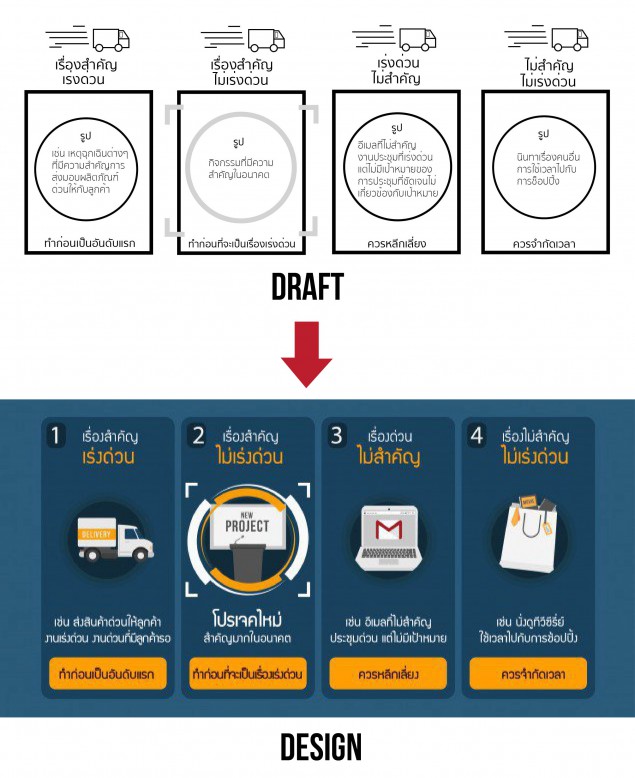
มาดูกันดีกว่าว่าดราฟ กับงานที่ดีไซน์เสร็จแล้วแตกต่างกันยังไง!?
จะเห็นว่าดราฟเป็นแค่แบบร่างของดีไซน์ ซึ่งจะมีการลดทอนรายละเอียด ไม่ได้เน้นการวาดเสมือนจริง หรือการลงสี แต่จะเน้นไปที่การจัดวาง การกำหนดข้อความที่จะใส่ลงไปในอินโฟกราฟิก รวมไปถึงไอค่อนที่จะให้ดีไซน์เนอร์ออกแบบด้วย
Work Focus Infographic พูดถึงการทำงานให้มีประสิทธิภาพ และได้คุณภาพที่ดีที่สุดตามแบบสตีฟ จ็อบส์
เราจัดการทำดราฟกับเรื่องนี้อย่างไร?
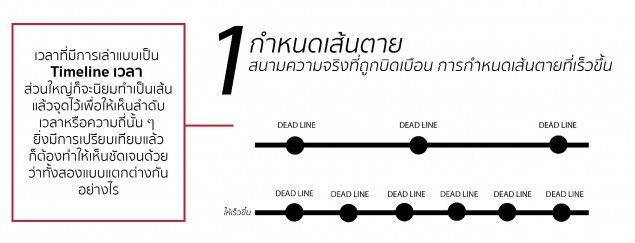
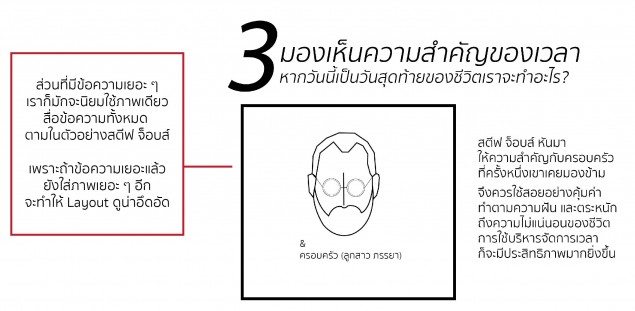
1.Layout ต้องอ่านง่าย ลำดับความสำคัญให้ถูก
จะเห็นว่าเราได้สรุปวิธีการออกมาเป็น 3 ขั้นตอนใหญ่ ๆ สำหรับเรื่องสไตล์นี้เวลาจัดวาง Layout จึงวางลำดับลงมาเป็นข้อ ๆ เพื่อให้คนอ่านอ่านลงมาทีละข้อ ส่วนของรายละเอียดในแต่ละข้อก็จะแบ่งส่วนกันชัดเจน ไม่ให้คนอ่านสับสนว่าเนื้อหานี้เป็นของข้อไหน
2. ขนาดตัวอักษร บ่งบอกความสำคัญ
ถึงจะเป็นดราฟ แต่ก็ต้องกำหนดขนาดของตัวอักษรให้ชัดเจนด้วย เพื่อจะให้ดูตรงไหนสำคัญ และจะเป็นตัวดึงดูดสายตาคนอ่าน ยิ่งตัวใหญ่สายตาของคนอ่านก็จะเห็นตรงส่วนนั้น ๆ ได้ก่อน ตัวอย่างเช่น เลขและหัวข้อแต่ละข้อ ก็จะสร้างขนาดใหญ่กว่าเนื้อหา ให้เห็นเด่นกว่าส่วนอื่น ๆ รองลงมาจาก Title เรื่อง
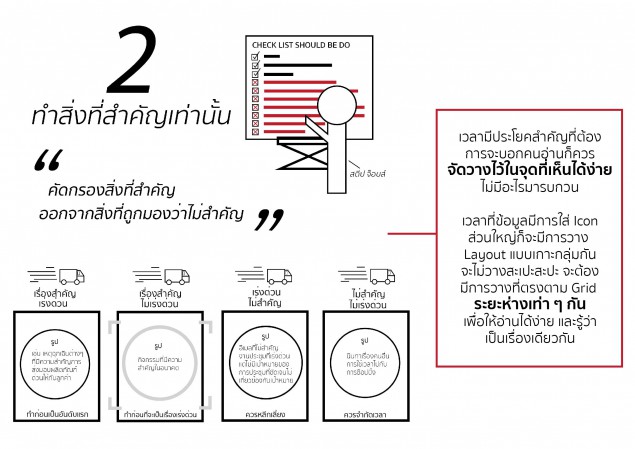
3. ไม่ต้องลงรายละเอียดภาพให้เสียเวลา
การทำดราฟจะเป็นเหมือนไกด์ไลน์ให้กับดีไซเนอร์ เราไม่จำเป็นต้องลงรายละเอียดของภาพทุกส่วน เราเพียงแค่วาดออกมาเพื่อให้ดีไซน์เนอร์รู้ว่านี่คือใคร หรืออะไร เช่น สตีฟ จ็อบส์ เราไม่ต้องวาดสตีฟ จ็อบส์จนเหมือนแบบที่คิดไว้ อาจเพียงแค่วาดโครงและเขียนชื่อกำกับไว้ว่าเป็นใคร เพื่อให้ดีไซน์เนอร์เอาไปวาดต่อได้นั่นเอง
4. กำกับข้อความ อธิบายไอค่อนที่ต้องการ
ส่วนใหญ่เวลาทำดราฟ ถ้ามีส่วนของไอค่อนต่าง ๆ เราจะวาดเป็นวงกลม สี่เหลี่ยมแบบในภาพ และเขียนข้อความกำกับไว้ด้านในว่าเราต้องการไอค่อนลักษณะไหนตอนที่ดีไซน์เนอร์นำไปออกแบบต่อ เป็นการลดเวลาในการทำงานได้
จะเห็นว่าบางทีดราฟ กับดีไซน์ที่ออกมาก็มีความแตกต่างกันบ้าง แต่ก็ยังมีเค้าโครงเดิมอยู่ อย่างที่ได้บอกไปตั้งแต่ต้นว่าดราฟก็คือ แบบร่างขาวดำ มันเป็นเหมือนไกด์ไลน์ให้ดีไซน์เนอร์ทำงานได้ไวขึ้น และคนทำดราฟก็ไม่จำเป็นต้องลงสี และรายละเอียดเยอะเพราะนั่นเป็นส่วนที่ดีไซน์เนอร์จะไปจัดการต่อเอง เน้นไอเดียการเล่าเรื่อง หรือย่อยข้อมูลที่เข้าใจยากให้ง่ายก็เป็นพอ
ไม่ยากใช่ไหมล่ะครับ การทำ Draft Infographic เราแค่ต้องเข้าใจหน้าที่ของการทำดราฟก่อนว่าต้องทำอะไร แล้วก็มาดูว่าเรื่องที่เราต้องนำมาทำ infographic นั้นควรจัด Layout แบบไหน วางข้อความ รูปภาพไว้ตรงไหนบ้างให้คนอ่านเข้าใจ
ไม่มีคำว่ายากเกินไปถ้าคุณยังไม่เคยลองทำ ใครลองทำแล้ว หรือยังมีข้อสงสัยมาพูดกันได้นะครับ
สนใจทำ Infographic ติดต่อ Infographic Thailand ได้ที่ http://bit.ly/2nc2Uop
หรือ คุณโรส (099-449-2654)














แสดงความคิดเห็น