สวัสดีครับ ขอแนะนำตัวก่อนเลย ใหม่นะครับ Infographic Creative ที่อายุน้อยที่สุดใน Infographic Thailand แม้หน้าตาจะนำอายุไปหลายปีแสงอยู่ แต่ก็โนสนโนแคร์ เย้!
สำหรับบทความนี้ จะมาเผยขั้นตอนการทำงาน ที่เริ่มตั้งแต่รับบรีฟไปจนถึงดีไซน์ Infographic ด้วยเทคนิคที่หลายๆคนอาจจับตามมองกันอยู่นั่นคือ เทคนิค “Isometric Perspective” ที่เน้นดีไซน์ที่เห็นมุมแบบกึ่ง 3D มากกว่าการดีไซน์ทั่วไปที่เห็นด้านเดียว
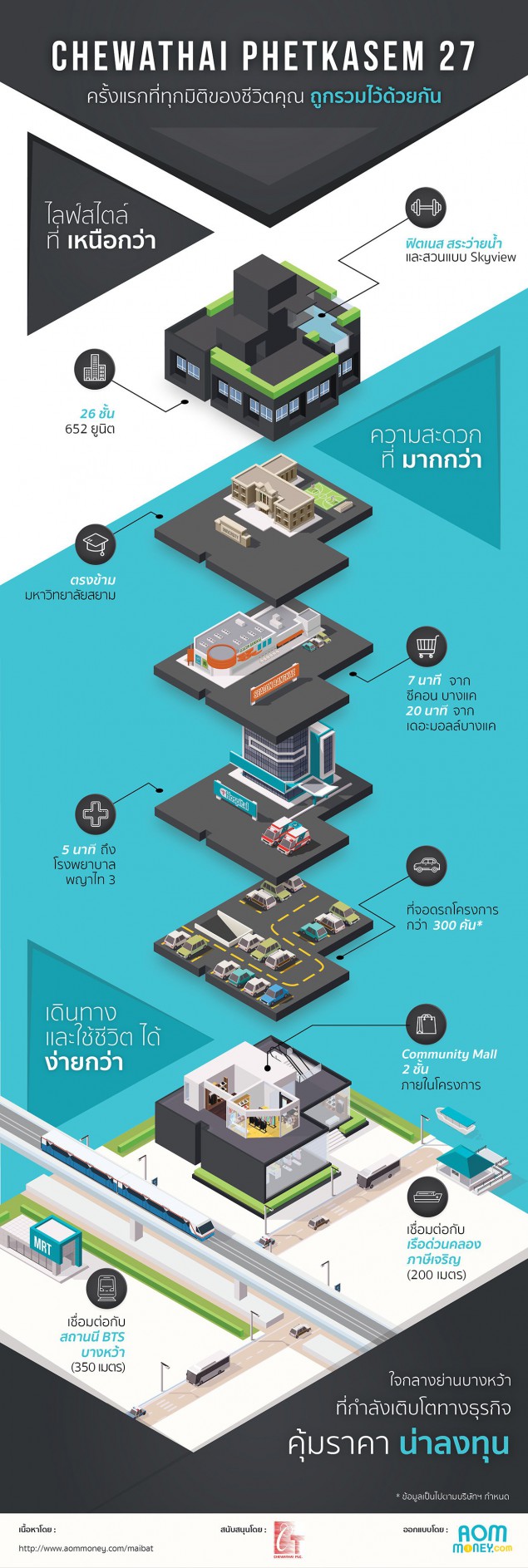
ตัวอย่างการออกแบบแบบ Isometric Perspective ที่จะเห็นว่าเห็นตัวอาคารแบบกึ่ง 3Dทั้งด้านหน้าและด้านข้าง
ด้วยคาแรกเตอร์หลักของการออกแบบชนิดนี้ ทำให้เกิดการจับคู่ดวงสมพงษ์ กับ product ที่รอคอยเธอมาแสนนาน ทรมานวิญญาณหนักหนา นั่นนนก็คือออ… อสังหาริมทรัพย์ บ้าน คอนโดต่างๆ ที่ต้องการโชว์ “สรีระ” ของอาคาร ซ้าย ขวา หน้า หลัง เพื่อเห็นรายละเอียดที่ชัดเจน และไม่จำเจแค่ภาพจริงเท่านั้น ซึ่งขั้นตอนหลักๆ ของเราในการทำงานชิ้นนี้ ก็ประกอบไปด้วย
- สกัด Key Message จาก Brief ของลุกค้า
- ทำ Infographic Draft ก่อนส่งดีไซน์
- ดีไซน์จริงโดย Designer
ภาพจากโครงการจริง chewathai
Key Message ที่ซ่อนอยู่ใน Product ที่แม้แต่ลูกค้าเองก็ไม่รู้ตัว
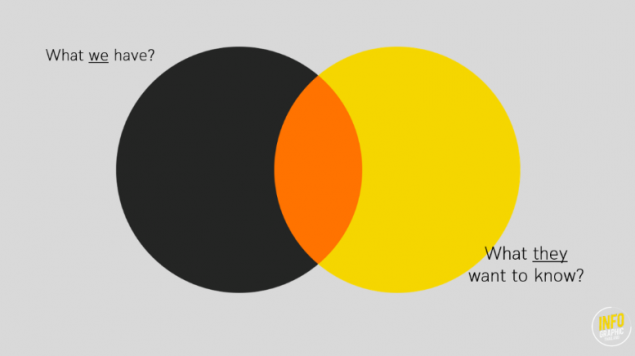
บางครั้ง เมื่อได้รับบรีฟมา เราจำเป็นต้องคั้น (Squeez) ใจความหลักออกมาจากสินค้าที่ต้องการอธิบายให้ได้ โดยมองข้ามรายละเอียด หรือ ข้อมูลที่ไม่จำเป็นแต่เป็นการหาตรงกลางระหว่าง สิ่งที่ลูกค้า (Client) ต้องการบอก/สื่อ และสิ่งที่ลูกค้าของลูกค้า (Clien’ts client) ต้องการรู้ เรียกได้ว่าเข้าสู่กระบวนการงงในงงในงงที่แท้ทรูค่ะคุณขา
แต่ในเคสนี้ สิ่งที่เราได้คือ A: ลูกค้าต้องการบอกความรายละเอียดสิ่งอำนวยความสะดวกของคอนโด ในขณะที่ B: ลูกค้าของลูกค้าต้องการรู้ว่าจะมีคอนโดสักที่ไหม ที่ตอบโจทย์ของทุกคนได้หมด
พอเราได้ ความต้องการจากทั้ง 2 ฝั่งจึงนำมาสร้างเป็นตีม ของการเล่าเรื่องที่ว่า “ครั้งแรกที่ทุกมิติของชีวิตคุณ ถูกรวมไว้ด้วยกัน”
ขั้นตอนการสกัด key message/theme จาก brief ที่ได้รับ
(ภาพจากเอกสารประกอบการเรียน Infographic Training and Workshop)
จัดการเนื้อหาก่อนดีไซน์เสมอ
เมื่อได้ตีมหลักในการสื่อสารมาแล้ว ขั้นตอนสำคัญคือการนำข้อมูลต่างๆมาตีความเป็นภาพ
ก่อนที่จะนำไปดีไซน์จริง ซึ่งหลายคนอาจจะแปลกใจจริงๆ งงจังเลย
ว่า ทำไมเราไม่ดีไซน์กันให้มันรู้แล้วรู้รอด ปิดจ๊อบไปเลย
การทำ “Draft” ก่อนนำไปดีไซน์จริงก็เพื่อทำความเข้าใจข้อมูลอีกครั้งหนึ่งก่อนนำไปดีไซน์จริง
เพราะจุดเด่นของ Infographic คือคนอ่านต้องอ่านเข้าใจด้วยตนเองแม้ไม่มีคนยืนอธิบาย
เพราะฉะนั้น Draft จะทำหน้าที่ Test ว่าวิธีการจัดวาง – เรียงลำดับ – และใส่ข้อความเท่าที่มีอยู่
ช่วยให้เราเข้าใจได้จริงหรือไม่?
อีก เหตุผลหนึ่ง ที่หลายคนอาจยังนึกภาพไม่ออกคือ การนำเนื้อหาไปดีไซน์เลย
จะทำให้เราโฟกัสที่งานดีไซน์มากกว่าเนื้อหาที่ควรจะเป็น
ซึ่งนี่มักเป็น “กับดัก” ของดีไซเนอร์หลายๆคนที่มักเริ่มดีไซน์เลย
โดยคำนึงถึงความสวยงามมาเป็นอันดับหนึ่ง มากกว่าการให้ความสำคัญกับเนื้อหาและข้อมูล
ซึ่งตามชื่อเลยครับ info + graphic คือนิยามของงานที่เราทำ เพราะฉะนั้น Information) ต้องมาก่อน
ก่อนที่จะใช้ Graphic เข้าไปเป็นตัวช่วยในการสื่อสาร ในตอนหลัง อย่างนี้นี่เองงงงงง
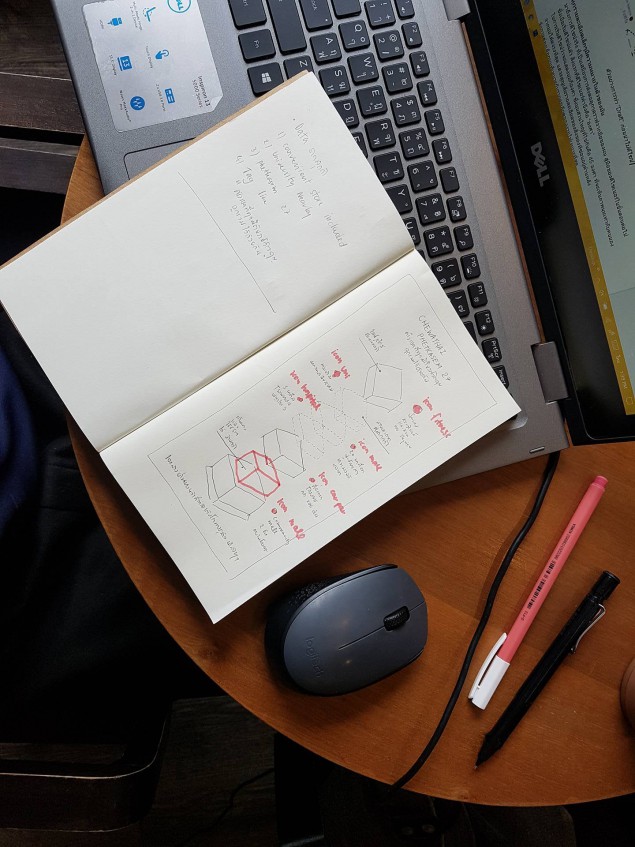
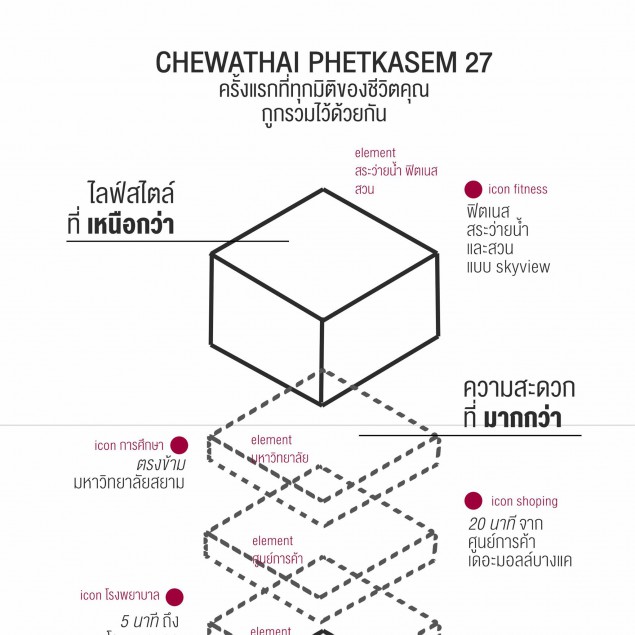
ตัวอย่างการทำ “Draft” ก่อนนำไปดีไซน์
ทุกรายละเอียดเล็กๆมีความหมายในตัวของมัน
มาถึงการดีไซน์จริง ที่เป็นเสมือนการส่งต่อลูกๆดราฟจากมือของผม สู่มือของดีไซเนอร์ในขั้นตอนต่อไป
ซึ่งเมื่อเริ่มดีไซน์แล้ว สิ่งแรกที่ดีไซเนอร์คำนึงคือ “องศา”
ในการเริ่มดีไซน์ว่าจะแสดงมุมกี่องศา ซึ่งมุมส่วนใหญ่ที่ใช้กันคือ 45 องศา ที่จะเห็นภาพมุมเท่ากับคนมองจากมุมได้ตจรงที่สุด แต่จะสูญเสียรายละเอียดของสิ่งของที่ซ่อนอยู่ด้านหลัง
จึงอาจต้องเลือกมุมที่เหมาะกับรายละเอียดของงานให้เหมาะที่สุด
นอกจาก การเลือกมุมแล้ว
ยังต้องคิด องค์ประกอบของภาพให้ครบทีละด้าน ว่าแต่ละด้านจะมีองค์ประกอบอะไรบ้าง
แล้วจึงนำมาประกอบขึ้นมาตามองศาที่ต้องการ
เพียงเท่านี้ เราก็สามารถนำการดีไซน์เข้ามาช่วยได้อย่างชาญฉลาด
เพียงแค่คำนึงถึง 1) เนื้อหา 2) หัวใจสำคัญของ product
แล้วจึงจับคู่กับดีไซน์ที่เหมาะกับการนำเสนอได้ดีที่สุด โดยใช้ทั้งเนื้อหาและดีไซน์เข้ามาผสมกัน
นอกจากการใช้ isometric ที่สามารถเล่ารายละเอียดของโปรดักซ์ได้ดีแล้ว
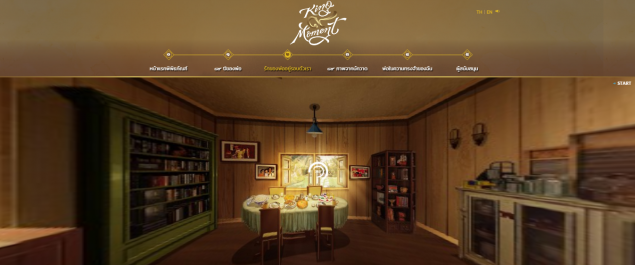
Infographic Thailand ยังพัฒนาการใช้เทคโนโลยี VR เข้ามาช่วยในการถ่ายทอดสินค้า
ที่ต้องการถ่ายทอดประสบการณ์จริงได้ ยกตัวอย่าง เช่น งานอสังหาริมทรัพย์ นั่นเอง

ดูเว็ปไซต์ King9moment VR 360° ได้ที่นี่
ในวงการ Infographic มีอะไรใหม่ๆ ที่น่าตื่นเต้น อีกแน่นอนครับ เราจะมาอัพเดทให้ทุกคนไม่ตกเทรนด์กันบ่อยๆ อีกเเน่นอน
สนใจ ทำงานกับ ใหม่ และ เพื่อนๆ พี่ๆ ร่วมทีม Infographic Thailand ก็คลิกแบนเนอร์ด้านล่างได้เลยนะครับ อิอิ













แสดงความคิดเห็น