หัวใจหลักเลยในการทำ Infographic คือ “เปลี่ยนข้อมูลที่ยากให้เข้าใจง่ายได้อย่างรวดเร็วที่สุด” การเปลี่ยนข้อมูลยากให้เข้าใจง่ายนั้น ไม่ได้ทำได้เพียงขั้นตอนการย่อยข้อมูล แต่ในขั้นตอนการดีไซน์ก็สำคัญเช่นเดียวกัน บางคนอาจคิดว่าแค่ดีไซน์ให้สวยงามก็พอแล้วนี่ แต่จริงๆแล้วนอกจากความสวยงาม ต้องดีไซน์ให้คนอ่านแล้วเข้าใจ และสื่อสารกับคนอ่านได้อย่างรวดเร็วมากที่สุดด้วย วันนี้เราเลยอยากนำเสนอ “หลัก” หรือ “กฏ” ในการออกแบบ Infographic ที่ขาดไม่ได้ อยากให้เอาไปปรับใช้กันครับ
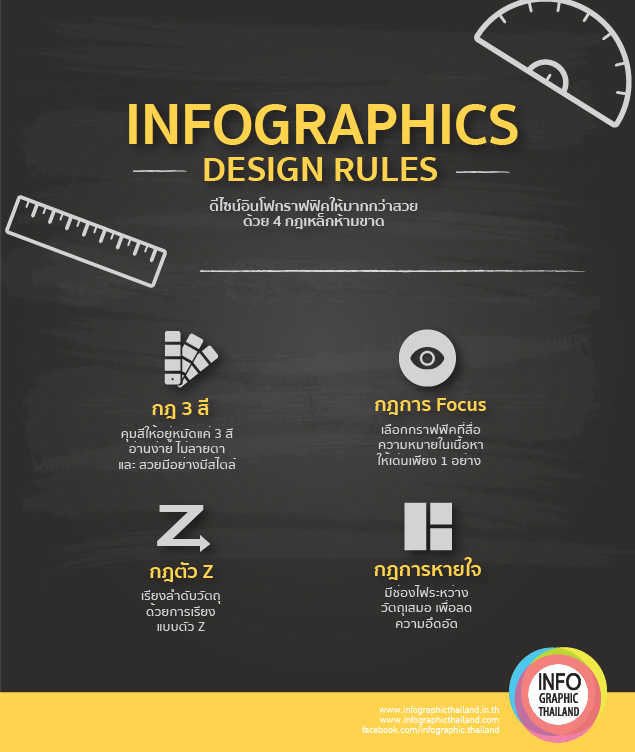
1. กฏ 3 สี : ใช้แค่ 3 สี ก็เพียงพอแล้ว
น่าจะเคยได้ยินมาบ้างสำหรับ กฏ 3 สี นะครับ การใช้สีสำคัญมากในการออกแบบ Infographic หากใช้สีที่เยอะเกินไปในงาน 1 ชิ้น จะทำผู้อ่านเกิดอาการสบสนและลายตาในสิ่งที่คุณจะสื่อสารได้ครับ ดังนั้นใช้ 3 สี ก็เพียงพอแล้วสำหรับสร้างงานที่มีสไตล์
คำถามคือ ถ้าใช้สีเกินล่ะ ? ใช้เกินได้ครับ แต่ต้องเป็นสีในโทนเดียวกัน อย่างเช่น ทริคในการนับโทนสีแบบตัวอย่างด้านล่างคือ สีโทนเดียวกันจะนับเป็นสีเดียวกัน ให้ไม่ได้เกิน 3 สี
ส่วนแบบไหนที่นับแล้วถือว่าเกิน 3 สี ให้นับตามตัวอย่างด้านล่างได้เลยครับ
2. กฏการ Focus : โดดเด่นในสิ่งที่จะสื่อ
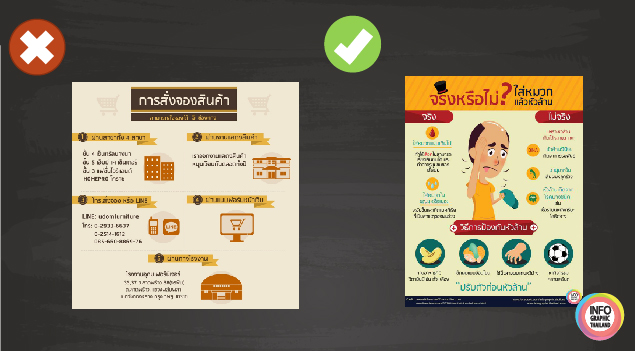
การทำ Infographic ที่ดีนั้น ต้องทำให้สื่อสารให้ผู้อ่านเข้าใจได้รวดเร็วที่สุด ตั้งแต่เว็ปแรกที่เห็น ดังนั้นเราควรเลือกกราฟฟิคหรือรูปที่สื่อความหมายในเนื้อหามากที่สุดเพียง 1 อย่าง จัดให้โดดเด่นมากที่สุด โดยการทำให้ใหญ่ หรือไว้ตรงกลางของรูป เพื่อให้สายตาของผู้อ่านเห็นสิ่งนี้เป็นอันดับแรก
ดังเช่นตามตัวอย่างครับ ด้านซ้ายจะเห็นได้ว่า ความโดดเด่นของกราฟฟิคนั้นเท่าๆ กันหมด จึงมองออกได้ช้ากว่ารูปทางขวา ที่มองปุ๊บก็รู้ปั๊บว่า เกี่ยวกับเรื่องอะไร ถ้าคนไหนสนใจในเรื่องนั้นก็จะตัดสินใจในการอ่านต่อได้อย่างรวดเร็วครับ
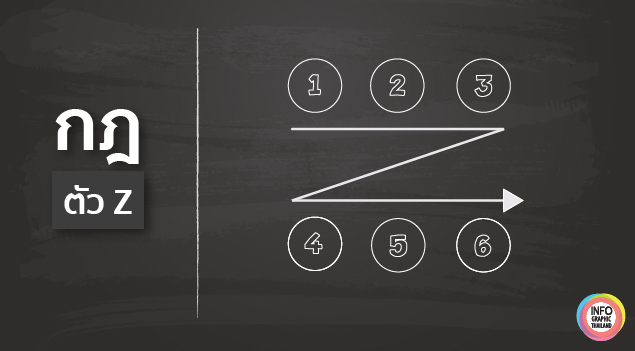
3. กฏของตัว Z : จัดอันดับด้วยตัว Z
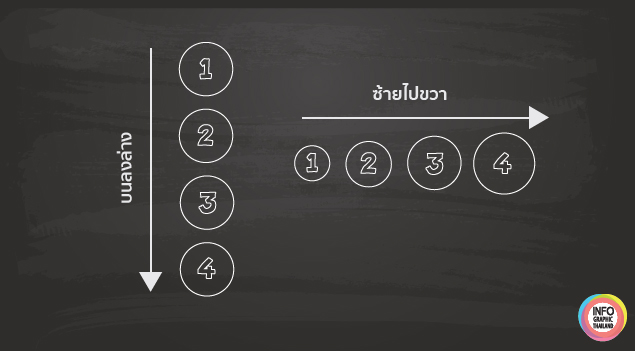
ธรรมชาติของคนเราอ่านจากซ้ายไปขวา ครับ ดังนั้น หากมีกราฟฟิค หรือ ไอคอน ที่มีการลำดับเป็นขั้นเป็นตอน ให้จัดการเรียงลำดับเป็นแบบตัว Z ตามตัวอย่างครับ หากข้อมูลมีมากกว่า 1 บรรทัด
แต่ถ้าหาข้อมูลมีบรรทัดเดียว ก็ให้ เรียงจากซ้ายไปขวา หรือ บนลงล่างครับ ถ้าหากเรียงผิดไปจากนี้จะทำให้คนอ่านเกิดความสับสนได้
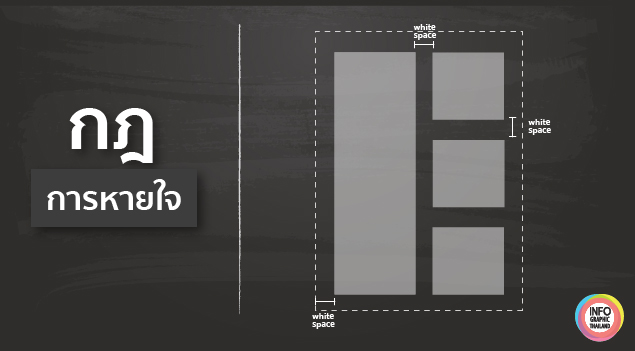
4. กฏการหายใจ : เว้นระยะไม่ให้อึดอัด
เคยอ่าน Infographic บางชิ้นแล้วรู้สึกอึดอัดโดยไม่มีสาเหตุไหมครับ ? แสดงว่า Infographic ชิ้นนั้นขาดการเว้นช่องว่าง (White space) ให้หายใจนั่นเอง ทุกๆ ส่วนทุกๆ ที่แม้กระทั่งขอบ ต้องมีการเว้นช่องไฟระหว่างแต่ละ object ให้กระจายออกจากกัน เพื่อลดความอึดอัดครับ
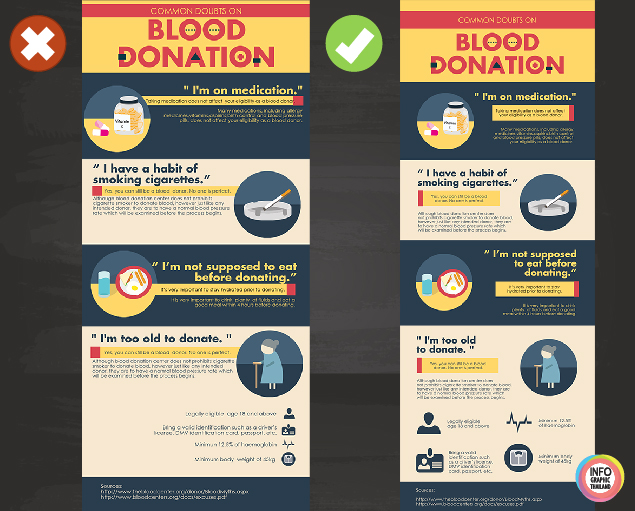
จะเห็นการเปรียบเทียบอย่างชัดเจนระหว่างตัวอย่างด้านซ้าย และ ด้านขวานะครับ ด้านขวาจะมีการเว้นระยะได้ดีกว่าด้านซ้าย ทำให้ดูน่าอ่านมากกว่าครับ
จะเห็นได้ว่า การดีไซน์ Infographic นั้นไม่ใช่เรื่องเล็กๆ เลยนะครับ หากออกแบบแบบละเลย เน้นแต่ความสวยงามอย่างเดียว อ่านแล้วเข้าใจยาก อาจทำให้ผู้อ่านเลือกที่จะ “ไม่อ่านต่อ” สำหรับ Infographic ชิ้นนั้นๆ ได้ครับ เฟลกันทั้งสองฝ่ายสำหรับคนทำและคนอ่าน ดังนั้นการออกแบบควรดีไซน์แบบใส่ใจผู้อ่านมากที่สุด


















แสดงความคิดเห็น