จากกระแสตอบรับการเปิดตัว ‘Gifographic’ มีคนให้ความสนใจกับสื่อ Infographic ชนิดนี้เป็นจำนวนมาก ทั้งในแง่ของการนำเสนอ และในแง่ของการดีไซน์
หลายคนคงกำลังสงสัย และคิดว่า “งานชิ้นนี้มันคงไม่ใช่เรื่องหมู ๆ ซะแล้วสิ!” ต้องขอออกตัวเลยว่าคุณกำลังมอง Gifographic ผิดไป หลังจากทำความรู้จัก และทำความเข้าใจในเรื่องของคอนเท้นต์กันไปแล้ว มันก็คงไม่ใช่เรื่องยากอย่างที่คิด
วันนี้เราจะมาสอนการทำ Gifographic อย่างง่าย แบบ Step By Step อ่านจบปุ๊บ คุณก็สามารถเปิดโปรแกรมแล้วทำตามกันได้เลย!
ก่อนที่จะมาเริ่มทำ Gifographic มาดูกันว่าเราจะใช้โปรแกรมอะไรในการผลิตงานบ้าง
Adobe Photoshop และ Adobe Illustrator
นอกเหนือจากนี้ก็ยังสามารถใช้ Adobe Illustrator ควบคู่กับ Adobe After Effects ได้อีกด้วย แต่ในครั้งนี้สำหรับมือใหม่ที่อาจจะยังไม่ชำนาญในเรื่องของโปรแกรมเท่าไหร่นัก เราจึงขอนำเสนอ Adobe Illustrator + Adobe Photoshop ในการทำ Gifographic ครั้งนี้
มาดู 10 ขั้นตอนง่าย ๆ แล้วการทำ Gifographic จะไม่ใช่เรื่องยากอีกต่อไป!
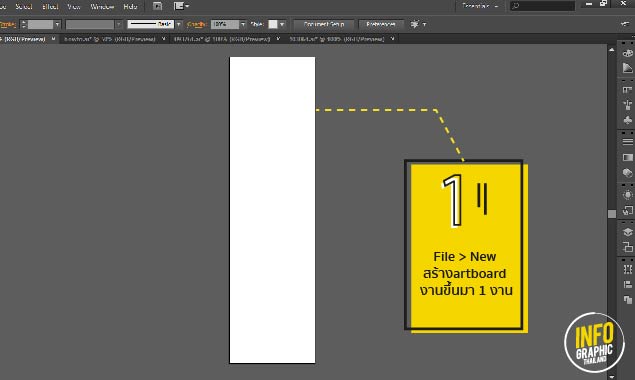
ขั้นตอนที่ 1 : หลังจากคัดเลือกคอนเท้นต์กันมาเป็นที่เรียบร้อยแล้ว ก็ทำการสร้าง Artboard ใหม่ขึ้นมา ตามขนาดที่ตัวเองต้องการ โดยใช้โปรแกรม Adobe Illustrator
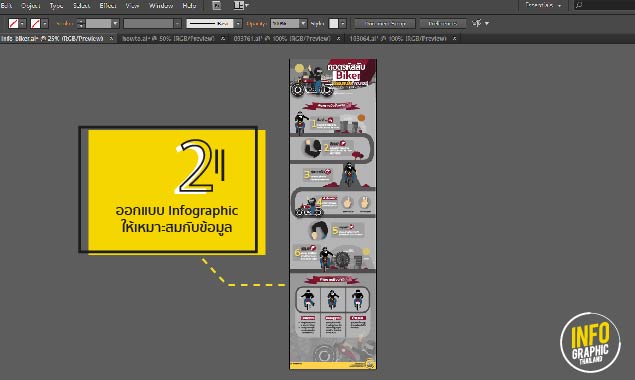
ขั้นตอนที่ 2 : ออกแบบสร้าง Infographic ทั้งวาดภาพลงสีให้สมบูรณ์ตามภาพที่เราได้จินตนาการไว้ อย่าลืมคิดไว้ด้วยนะคะว่าเราอยากให้มีภาพเคลื่อนไหวตรงส่วนไหนบ้าง
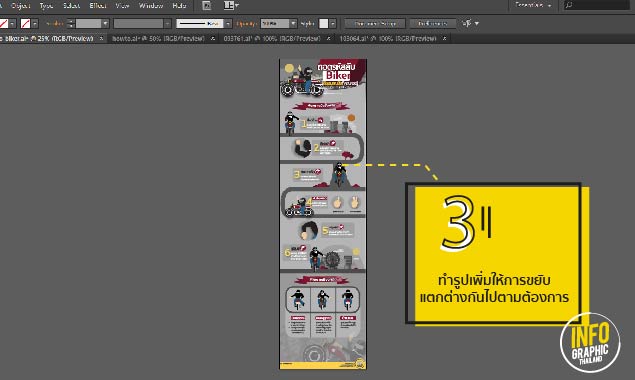
ขั้นตอนที่ 3 : หลังจากมีภาพหลักแล้ว 1 ภาพ ก็มาทำภาพอื่นเพิ่ม โดยปรับการขัยบที่แตกต่างกันไป อยู่ที่ว่าเราจะขยับแบบไหน แล้ว Export ภาพทุกภาพออกมาเป็นไฟล์ JPEG
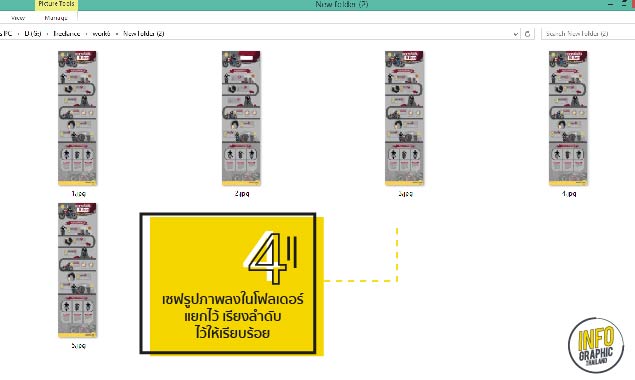
ขั้นตอนที่ 4 : เวลาเซฟรูปภาพให้เซฟรูปแยกโฟลเดอร์เอาไว้ ตั้งโฟลเดอรืไว้สำหรับใช้งานโดยเฉพาะ เพื่อให้ง่ายเวลาที่เราจะโหลดภาพทั้งหมดลงในโปรแกรม Adobe Photoshop ให้ดีที่สุดควรตั้งชื่อภาพเรียงเป็น 1,2,3,4,… เพื่อที่เราจะได้จำได้ว่าอะไรมาก่อนหลัง
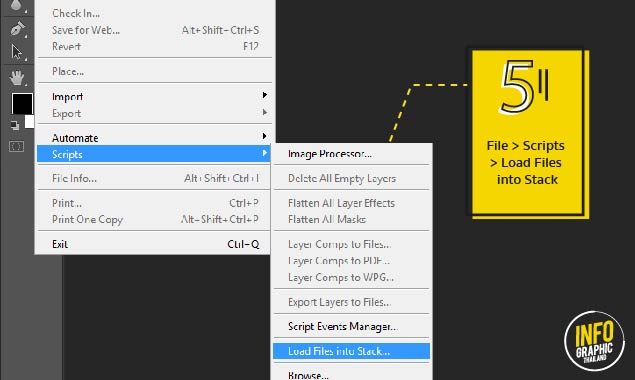
ขั้นตอนที่ 5 : ปิดโปรแกรม Ai ไปซะ แล้วมาต่อกันด้วย Adobe Photoshop โดยเราจะโหลดภาพทั้งหมดโดยไปที่ File > Scripts > Load Files into Stack แล้วเลือกวิธี Browse ภาพแบบเป็นโฟลเดอร์ เท่านี้ภาพทั้งหมดในโฟลเดอร์นั้นก็จะปรากฎที่เลเยอร์ทางขวามือ โดยที่เราไม่ต้องนำเข้าทีละภาพ
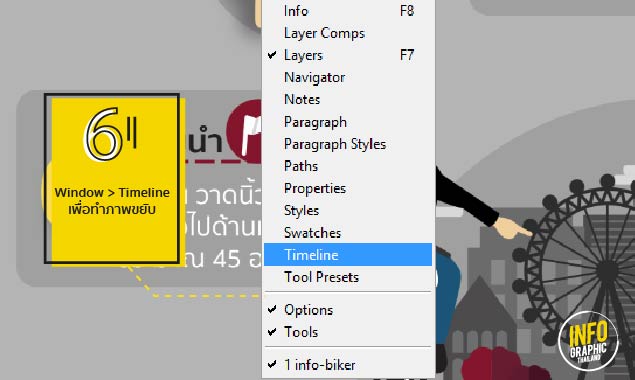
ขั้นตอนที่ 6 : ต่อมาไปที่ Window > Timeline เพื่อเปิดหน้าต่างที่จะใช้สำหรับการทำภาพขยับนั่นเอง!
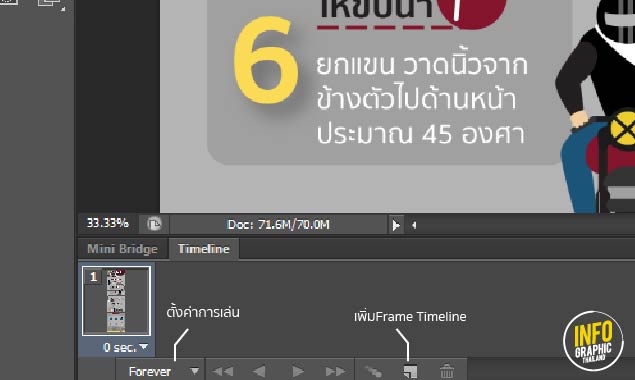
พอเปิดขึ้นมาก็จะมีหน้าต่างเด้งขึ้นมา ปุ่มที่เราควรจะรู้หลัก ๆ ก็คือปุ่มที่ใช้สำหรับกดเพิ่มเฟรม และปุ่มที่ใช้กำหนดวิธีการเล่น ว่าจะให้เล่นวนซ้ำไปเรื่อย ๆ หรือครั้งเดียวจบ
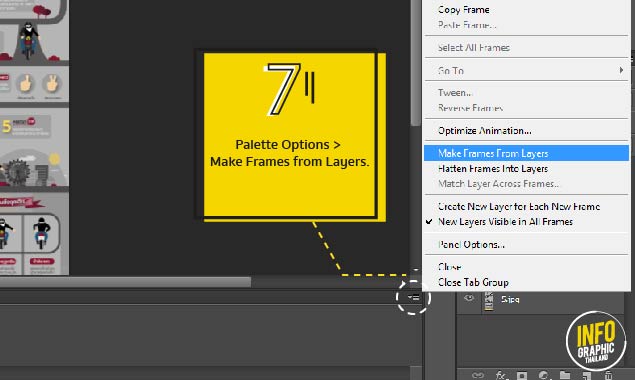
ขั้นตอนที่ 7 : ไม่ต้องคลิกทีละเฟรม ทีละ Layer ให้เสียเวลา ไปที่ Palette Options > Make Frames from Layers เท่านี้มันก็จะดึงภาพจากเลเยอร์ทั้งหมดที่เรามีลงไปในเฟรม เรียงลำดับตามที่เราได้วางเอาไว้
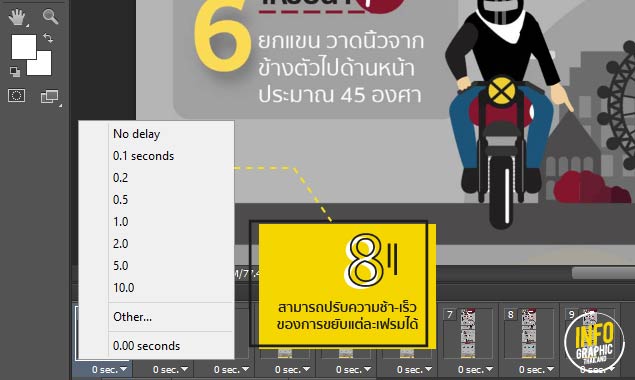
ขั้นตอนที่ 8 : ถ้าการขยับเร็วไป หรือช้าไป เราสามารถปรับเวลาการขยับได้ตามต้องการ เรียกได้ว่าง่ายสุด ๆ
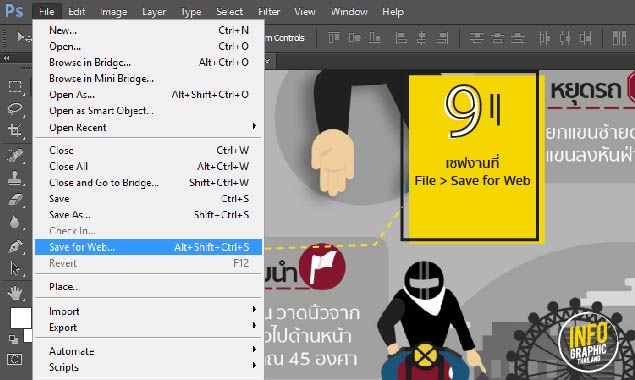
ขั้นตอนที่ 9 : ขั้นตอนสุดท้ายแต่ไม่ท้ายที่สุด หลังทำการขยับทุกส่วนที่ต้องการเสร็จครบแล้ว ได้เวลาเอางานสุดครีเอทีฟออกโชว์ ก่อนจะเซฟงานเป็นภาพอย่าลืม เซฟงานเป็นไฟล์ .ps เผื่อแก้ไขด้วยนะครับ
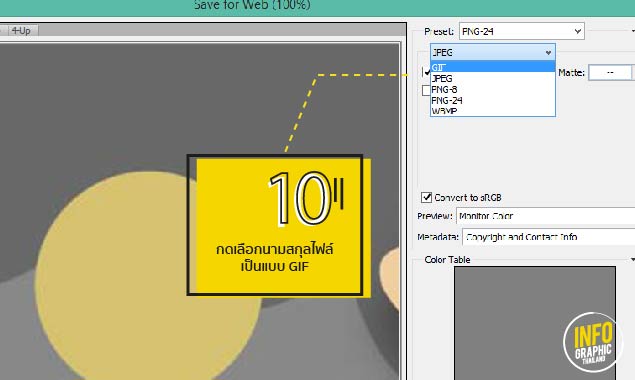
ขั้นตอนที่ 10 : เวลาเซฟงานให้เลือกเซฟเป็นไฟล์ GIF เท่านี้ก็เป็นอันเสร็จสมบูรณ์ จาก Infographic ธรรมดา ก็ได้วิวัฒนาการเป็น Gifographic เป็นที่เรียบร้อยแล้ว!
เสร็จสมบูรณ์! ง่าย ๆแค่นี้ก็ได้งานสวย ๆ ออกมา 1 ชิ้นแล้วล่ะครับ

ไม่ยากใช่ไหมล่ะครับ กับการทำ Gifographic โปรแกรมเดียวก็ตอลโจทย์ เพียงเลือกคอนเท้นต์ที่ใช่ การออกแบบที่โดน เท่านี้งานของเราก็สร้างความประทับใจให้คนดูได้แล้ว
สนใจทำ Gifographic ติดต่อ Infographic Thailand ได้ที่ http://www.infographicthailand.com/contact-form
หรือ คุณโรส (085-542-8799)




















แสดงความคิดเห็น