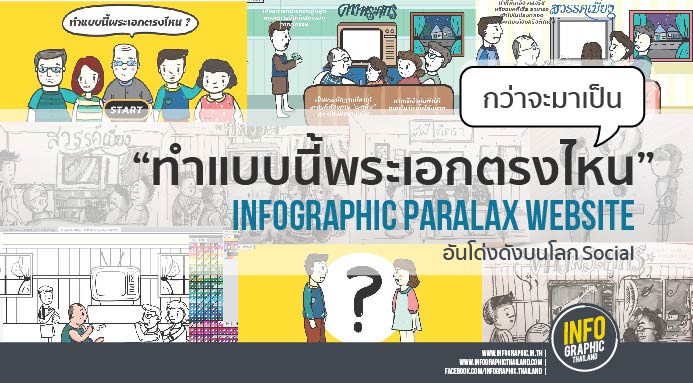
ยังจำกันได้ไหม “Viral ทำแบบนี้พระเอกตรงไหน?” Infographic Parallax ว่าด้วยเรื่องละครที่มีฉากข่มขืน Viral ที่เป็นกระแสอย่างมากในช่วง 2 ปีที่ผ่านมา ด้วยชื่อเรื่องที่ดูจิดกัด บวกกับเนื้อหาที่โดนใจผู้อ่านคนแทบทุกเพศทุกวัย เรียกได้ว่าแค่พิมพ์ชื่อนี้ลงไปใน Google ก็จะพบการพูดถึงจำนวนมากทั้งใน Pantip และการรีวิว Youtube
เผื่อใครอาจจะลืม หรือยังนึกภาพไม่ออก เรามารื้อฟื้นความทรงจำกันสักหน่อย
( ดูและเล่นแบบเต็มๆ ที่ลิ้งค์นี้ครับ : http://infographic.in.th/actinglikethismeanshero/ )
Infographic Parallax แบบสั้น ๆ ใช้เวลาสนุกกับการอ่านข้อมูลไม่ถึง 20 นาที แต่รู้รึเปล่าว่าเบื้องหลังการทำสื่อชิ้นนี้ใช้เวลานานถึง 2 เดือน!! บอกเลยว่าไม่ใช่เรื่องง่ายนะครับ ทีมออกแบบต้องทำงานกันอย่างหนัก ที่จะผลิตสื่อสักชิ้นให้โดนใจคนดูคนอ่านอย่างเรา ๆ
และนี่ก็ถือเป็นโอกาสอันดี ที่เราจะขอบอกเล่าเรื่องราวเบื้องหลังการทำ Infographic Parallax ตัวนี้ให้ทุกคนได้อ่านกัน จะยุ่งยากซับซ้อนขนาดไหนมาดูกัน!
ก่อนจะเป็น ‘ทำแบบนี้พระเอกตรงไหน?’
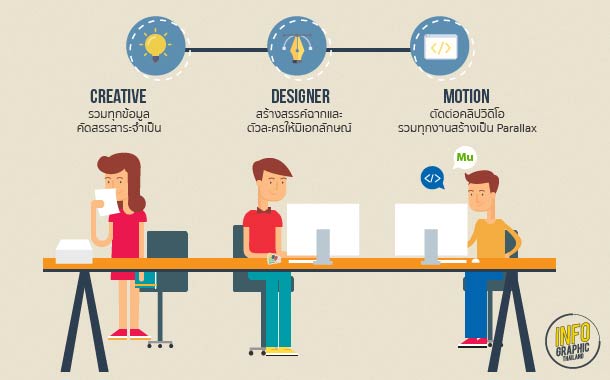
คุณรู้หรือไม่ว่าทีมงานผู้สร้างสรรค์สื่อชิ้นนี้มีเพียง 4 คนเท่านั้น! ประกอบด้วย Creative 1 คน , Designer 1 คน และ Motion Graphic 2 คน จาก Infographic Thailand
Project นี้เริ่มต้นขึ้นจากการแลกเปลี่ยนความรู้กันเองในบริษัท ซึ่งในตอนนั้นมีการสอนโปรแกรม Adobe Muse โปรเเกรมที่สามารถทำ Website แบบ parallax ได้ แต่เพราะเกรงว่าเมื่อเรียนแล้วไม่ได้นำไปใช้ ความรู้ที่ได้มาก็จะหายไปแบบน่าเสียดาย ทางบริษัทจึงให้จัดตั้งทีม 2 ทีมขึ้นมาเพื่อทำการแข่งขันกันในบริษัท โดยนำความรู้ที่ได้รับมานี้มาใช้สร้างสื่อเป็น Viral ที่จะสามารถสร้างกระแสตอบรับที่ดีได้
การสร้างไวรัลนี้จึงถือกำเนิดขึ้น และเกิดการรวมทีมกันของสมาชิกทั้ง 4 คน ที่จะรับหน้าที่ที่แตกต่างกันไป
ฝ่าย Creative ก็คงจะพอทราบกันดีอยู่แล้วว่าจะเป็นคนคิดคอนเท้นต์ คำพูดโดน ๆ แต่ละฉากควรจะมีข้อมูลอะไรบ้าง
ส่วนของ Motion Motion ทั้ง 2 คน ก็จะมีการแบ่งคนหนึ่งทำเว็บไซต์ อีกคนจะทำเรื่องของการตัดต่อวิดีโอ และใส่ Text ลงไปในวิดีโอเพื่อเพิ่มลูกเล่นให้กับคลิป
สุดท้าย Designer จะจัดการในส่วนงานออกแบบทั้งหมด
รู้กันคร่าว ๆ แบบนี้แล้วบอกเลยว่าเรื่อง ‘ทำแบบนี้พระเอกตรงไหน?’ ไม่ใช่หัวข้อแรกที่ถูกนำเสนอนะครับ! ก่อนหน้านี้ทีมงานได้มานั่งประชุมกันถึงหัวข้อที่จะทำเยอะมาก ๆ ไม่ว่าจะเป็น เรื่องระบบภายในร่างกาย , วิวัฒนาการของสิ่งมีชีวิต จนมาสิ้นสุดที่ฉากข่มขืนในละครไทยที่ทุกคนได้เห็นกันจนถึงทุกวันนี้นั่นเอง
‘ทำแบบนี้พระเอกตรงไหน?’ ชื่อนี้นั้นได้แต่ใดมา
นอกจากหัวข้อที่ว่ายากแล้ว การคิดชื่องานที่จะเผยแพร่ออกไปก็ไม่ใช่เรื่องง่ายเช่นกัน เป้าหมายของโปรเจ็คคือการสร้างไวรัลที่จะโดนใจคนอ่านมากที่สุด ดังนั้นชื่อนี้จะต้องอ่านแล้วรู้ว่าเรื่องราวจะพูดถึงอะไร แต่ในขณะเดียวกันก็ต้องคมกริบโดนใจคนอ่านเช่นกัน
อย่างที่บอกเลยครับ ว่าเราคิดชื่อกันมาเยอะมาก
A : อยากเป็นพระเอกในหัวใจเธอต้องทำไง?
B : ผมเป็นพระเอก ผมทำได้
C : คืนนี้คุณต้องเป็นของผม เพราะผมเป็นพระเอก?
D : รักนักมักข่มขืน?
…
และอีกมากมาย จนสุดท้ายก็มาจบที่ชื่อ ทำแบบนี้พระเอกตรงไหน? อย่างเป็นเอกฉันท์ อีกทั้งยังให้ความรู้สึกจิกกัดแบบเล็ก ๆ ถึงบทบาทของพระเอกในละครไทย เรียกได้ว่าชื่อเดียวตอบโจทย์ทั้งเนื้อหา และรูปแบบที่ต้องการจะสื่อออกมาเลยทีเดียว
เล่าเรื่องแบบ Timeline : การเติบโตของเด็กผู้ชายคนหนึ่งกับละครไทยแต่ละยุคสมัย
เมื่อได้หัวข้อมาเป็นที่เรียบร้อย สิ่งที่ต้องมาพูดคุยเป็นประเด็นถัดมาคือ เนื้อเรื่องของเราจะเล่าแบบไหน จะมีละครเรื่องไหนบ้าง แน่นอนว่าละครเราก็ไม่ได้เลือกจากความชอบหรือละครดังอย่างที่ทุกคนเข้าใจ เพราะพวกเราต้องขุดละครทุกเรื่องที่มีฉากพระเอกข่มขืนนางเอกมานั่งดูว่ามันเป็นอย่างไร แต่ละเรื่องจะมีจุดร่วมกันอย่างไรได้บ้าง
หลังจากร่วมด้วยช่วยกันหาละครตามวัตถุประสงค์ที่ต้องการมาแล้วจำนวน 10 กว่าเรื่องก็มานั่งประชุมกันอีกครั้ง ว่าจะคัดเลือกเรื่องไหนมานำเสนอดี เราจึงมองย้อนกลับไปว่าแล้วเราอยากที่จะเล่าเรื่องพวกนี้ในแบบไหน
และการเล่าเรื่องแบบ Timeline คือคำตอบสุดท้าย
เราอยากจะเล่าเรื่องตามยุคสมัย ผ่านตัวละครเด็กผู้ชายที่จะเติบโตขึ้นเรื่อย ๆ ผ่านฉากละครไทยแต่ละยุคสมัยที่มีฉากอย่างว่าในรูปแบบที่แตกต่างกันไป โดยเด็กผู้ชายที่เติบโตขึ้นก็จะเรียนรู้ผ่านฉากเหล่านั้นทั้งในอารมณ์ที่ตกใจหรือแม้แต่สนุกไปกับฉากเหล่านั้น จนสุดท้ายจะเกิดเหตุการณ์ที่ว่าเมื่อเขาไปเจอผู้หญิงแต่งตัวสะสวย เขาจะปฏิบัติตัวอย่างไร เมื่อได้ Keyword Concept เป็นที่เรียบร้อยก็จะสามารถกลับมาเลือกละครที่ต้องการนำเสนอได้
มาดูกันดีกว่าว่าละครที่เราเลือกมีความแตกต่างกันอย่างไรบ้าง
1. คู่กรรม : ละครเรื่องแรกที่เราพบเห็นฉากพระเอกข่มขืนนางเอก ซึ่งเหตุผลของการกระทำนั้นเกิดจากความมึนเมา
2. ดาวพระศุกร์ : ใครจะคิดว่าฉากข่มขืนในเรื่องนี้จะทำให้ตอนที่ฉายในวันนั้นได้รับเรตติ้งสูงสุดตลอดกาลของละคร
3. สวรรค์เบี่ยง : อีก 1 ละครที่คิดว่าหลายคนคงจำได้และเคยดู นี่คือฉากข่มขืนในน้ำในตำนาน ที่ตอนนั้นก็ถูกพูดถึงมากทีเดียว
4. สามีตีตรา : เป็นเรื่องสุดท้ายที่เราไม่ได้พูดถึงพระเอก แต่พูดถึงตัวละครหลักของเรื่องที่เป็นตัวไม่ดี แต่เมื่อถูกข่มขืนกลับถูกสังคมมองว่าเป็นเรื่องที่สมควรแล้ว จริงหรือ?
และนี่คือละครที่ถูกคัดเลือกเข้ารอบสุดท้ายจำนวน 4 เรื่อง 4 แบบ ในยุคสมัยที่แตกต่างกันโดยสิ้นเชิง เพื่อให้ได้เห็นการเปลี่ยนแปลงของตัวละครที่ใช้เล่าเรื่องด้วยนั่นเอง
จากการระดมสมอง สู่การลงมือทำ
เริ่มจากการทำ Draft หรือภาพร่าง วาดแต่ละฉากว่าจะให้มีการจัดวางแบบไหน ฉากไหนมาก่อนมาหลัง ก่อนการออกแบบลงสีจริงบนโปรแกรม Illustrator บอกเลยว่าเราใส่ใจทุกรายละเอียด เมื่อเราเล่นแต่ละยุคสมัย ข้าวของเครื่องใช้ภายในบ้านที่เห็นก็จะต้องมีการเปลี่ยนแปลงไปด้วย ไม่ใช่แค่คนอย่างเดียวเท่านั้น จากนั้นสุดท้ายคือการทำเว็ปไซต์ Parallax ที่ขอบอกว่าพบกับปัญหามากมายทีเดียว
เราอยากให้งานนี้ไม่ใช่แค่คนอ่านรู้สึกสนุก ได้รับความพึงพอใจ แต่เราอยากให้ทั้งทีมงานมีความสุขตลอดการทำสื่อชิ้นนี้ แน่นอนว่าลักษณะงานออกแบบก็จะอิงตามความถนัดของ Designer ในทีม ซึ่งจะมีการเลือกทั้งสี และรูปแบบของลายเส้นตัวละครที่เป็นเอกลักษณ์เฉพาะตัว และมีเอกลักษณ์ไม่เหมือนใคร
ส่วนสุดท้ายที่เราจะพูดถึงกันคือส่วนของเว็บไซต์ นับเป็นส่วนที่ยากที่สุดส่วนหนึ่งเลยก็ว่าได้ ทีมงานต้องหาตัวอย่าง Reference Parallax Website จำนวนมากเพื่อดูว่าจะใช้การนำเสนอแบบไหนถึงจะดีและเข้ากับเรื่องที่เราจะเล่า
เราจะสังเกตว่าเว็บไซต์ส่วนใหญ่จะเล่าแบบจากบนลงล่าง แต่เราอยากได้อะไรที่พิเศษกว่านั้น จนกระทั่งไปเจอเว็บไซต์หนึ่งที่เล่าเรื่องจากซ้ายไปขวา และรู้สึกว่ามันมีความน่าสนใจ และเหมาะกับการเล่าในแนวการเติบโต การพัฒนาการของตัวละคร
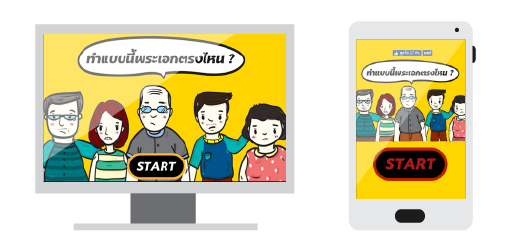
(จากภาพทีมงานเลือกใช้วิธีการแบบที่ 1)
การใช้โปรแกรม Adobe Muse ถือเป็นเรื่องใหม่มาก ไม่ว่าจะในแง่ของการจัดวาง การใช้ปุ่ม ใช้โค้ดต่าง ๆ ตอนทำก็เกิดปัญหาที่เรียกว่า ‘บัค’ เช่น ตัวละครที่เราอยากให้ขยับไม่ขยับตามแบบที่เราต้องการ อีกทั้งยังต้องทำเว็บไซต์ให้เป็น 2 ขนาด คือ ขนาด Desktop และขนาดโทรศัพท์มือถือ
2 เดือนกับความสำเร็จเกินความคาดหมาย
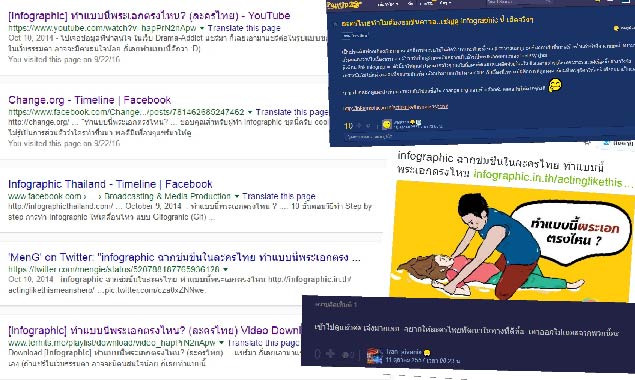
แม้ว่าเป้าหมายของเราคือการให้สื่อชิ้นนี้เมื่อถูกเผยแพร่ออกไปแล้วได้รับความนิยม และเป็นที่สนใจในคนหมู่มากก็ตาม แต่ผลตอบรับที่ได้เรียกว่าเกินความคาดหมายมาก ๆ นอกจากยอดแชร์ในเพจจะเป็นจำนวนมากแล้ว ยอดการพูดถึงก็มีไม่แพ้กัน ทั้งเฟสบุ๊ค ทวิตเตอร์ และพันทิป
นอกจากนี้ยังมีแม้กระทั่งการรีวิวเว็บไซต์นี้ลงใน Youtube โดยนักแคสเกมอีกต่างหาก เรียกได้ว่าแค่คุณพิมพ์ชื่อเรื่อง และกดค้นหา คุณจะพบกับการพูดถึงมากมายทีเดียว
(https://www.youtube.com/watch?v=hapPrN2nApw)
นอกจากนี้ยังมีแม้กระทั่งการรีวิวเว็บไซต์นี้ลงใน Youtube โดยนักแคสเกมอีกต่างหาก เรียกได้ว่าแค่คุณพิมพ์ชื่อเรื่อง และกดค้นหา คุณจะพบกับการพูดถึงมากมายทีเดียว
และที่สำคัญที่สุดคือ เว็บไซต์ Change ที่มีการรณรงค์เรื่อง ‘เลิกเผยแพร่คติการล่อลวงข่มขืนว่าเป็นสิ่งปกติ’ จากยอดคนลงความคิดเห็นที่มีจำนวนมาก หลังจากสื่อของเราได้เผยแพร่ออกไปและมีLinkเชื่อมต่อกับเว็บไซต์นี้ ก็มีคนเข้าไปลงความเห็นเพิ่มขึ้นเป็นจำนวนมาก และปัจจุบันมีผู้ร่วมลงชื่อแล้วกว่า 6 หมื่นคน! ทั้งนี้แคมเปญรณรงค์ก็ยังต้องการผู้เข้าร่วมลงชื่ออีกประมาณ 14,000 คน
(ดูรายละอียดแคมเปญและร่วมลงชื่อได้ที่ http://chn.ge/2dbpNnf )
กว่าจะเป็นสื่อสัก 1 ชิ้นที่ให้เราได้ดูได้อ่านกันไม่ใช่เรื่องง่าย การนำเสนอเรื่องราวเบื้องหลังการทำ Infographic Parallax ชิ้นนี้ อยากให้ทุกคนได้เห็นถึงขั้นตอนกระบวนการทำ การเรียนรู้ การพบเจอปัญหา การระดมแนวคิดแบบหลายตลบ เมื่องานที่เราทำอย่างยาวนานถูกนำเสนอออกไปและได้เสียงตอบรับที่ดี มันคือความภาคภูมิใจที่คุณเองก็อาจคาดไม่ถึงเลยทีเดียว
และนี่ก็คือการเปิดตัว Infographic แนวใหม่ของประเทศไทยที่ไม่เคยมีที่ไหนทำมาก่อน ซึ่งเชื่อว่าในอนาคตสื่อประเภทนี้จะต้องเป็นที่นิยมมากขึ้นอย่างแน่นอน!
สนใจทำ Infographic Parallax Website ติดต่อ Infographic Thailand ได้ที่ http://www.infographicthailand.com/contact-form
หรือ คุณโรส (099-449-2654)























แสดงความคิดเห็น