‘Infographic 360°’ เมื่อพูดถึงชื่อนี้หลายคนคงนึกออกกันแล้ว เป็นเรื่องน่าทึ่งเมื่อสื่อนี้ทำให้เราได้เปิดประสบการณ์ใหม่ของการสื่อสารทั้งในแง่ของภาพ และการให้ข้อมูลและในความน่าสนใจนั้น ทำให้มีคนให้ความสนใจจำนวนมาก และสอบถามเข้ามามากมายถึงวิธีการทำ Infographic 360° เราจึงนำวิธีการทำแบบละเอียดมาฝากกันครับ
ก่อนอื่นเราต้องบอกก่อนว่าเราจะสอนทำ Infographic 360° แบบที่คุณจะสามารถนำลง Facebook ได้ และเป็นภาพที่เสมือนจริงที่สุด เราเรียก Panoramaแบบนี้ว่า ‘Equirectangular’ ภาพที่แสดงออกมาจะสามารถมองได้รอบทิศ เหมือนกับเรายืนอยู่ในกล่องที่มองเห็นได้ทุก ๆ มุม ในส่วนของโปรแกรมสามารถใช้ได้ทั้ง Adobe Illustrator และAdobe Photoshop
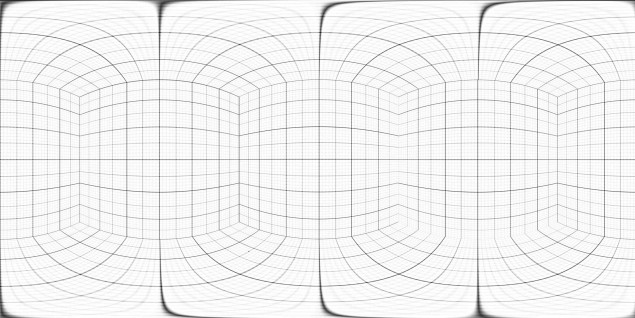
และอีกหนึ่งเครื่องมือสำคัญที่จะขาดไปไม่ได้ในการทำครั้งนี้ ซึ่งจะช่วยให้การทำงานของเราถูกต้อง และละเอียดมากยิ่งขึ้น คือ เส้นตารางกล่อง รูปร่างหน้าตาแบบนี้
Download รูปละเอียดได้ที่
https://drive.google.com/file/d/0By9mKj4OZgluVi1nMVhHQnNZMG8/view
ถ้าคุณมีทั้งโปรแกรมและตารางกล่องแล้ว มาลงมือทำ Infographic 360° กันเลยดีกว่า!
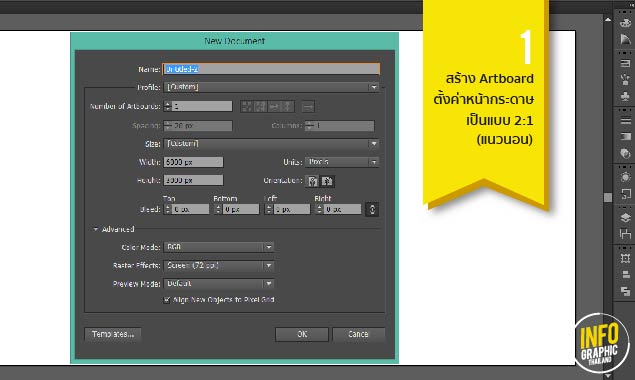
1. เปิดโปรแกรมขึ้นมาเมื่อจะตั้งค่ากระดาษชิ้นงาน จำไว้เสมอว่าต้องเป็นแบบ 2:1 เท่านั้น เช่น 6000×3000 pixels เป็นต้น
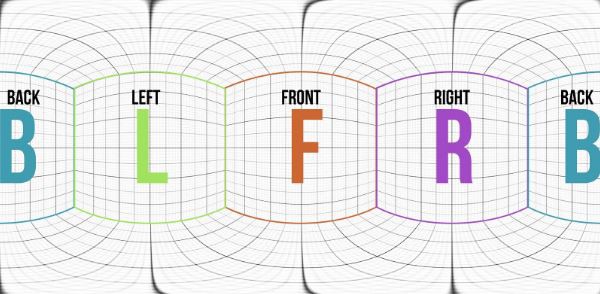
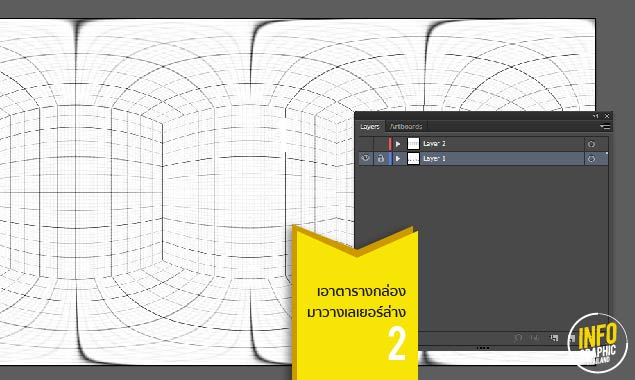
2. นำตารางกล่องที่เรามีมาวาง ถ้าใช้โปรแกรม Adobe Illustrator ให้วางไว้เลเยอร์ล่างสุดแล้วล็อคเลเยอร์เอาไว้เพื่อให้ภาพอยู่นิ่ง แต่ถ้าใช้ Adobe Photoshop ให้วางไว้บนสุดแล้วตั้งค่าภาพเป็น Multiple หรือ Darkenและเพื่อความเข้าใจแบบง่ายที่สุด มาดูกันว่าในตารางกล่องนี้ ตรงส่วนไหนคือมุมไหนบ้าง
และเพื่อความเข้าใจแบบง่ายที่สุด มาดูกันว่าในตารางกล่องนี้ ตรงส่วนไหนคือมุมไหนบ้าง

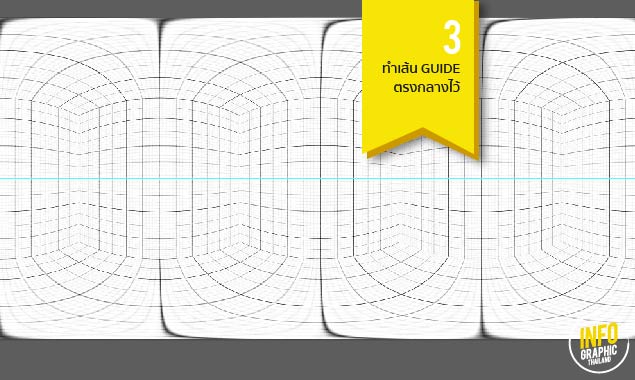
3.สร้างเส้นกลางภาพขึ้นมา เพื่อให้เป็นเหมือนเส้น Horizon ในภาพปกติ

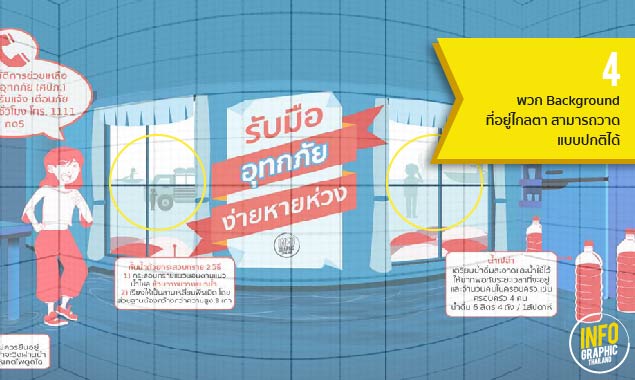
4.ถ้ามีฉากพื้นหลังที่จะไม่เน้นส่วนโค้งเว้าเสมือนจริง แบบที่อยู่ในระยะไกลสายตาสามารถวาดได้ตามปกติ ไม่จำเป็นต้องคำนึงเรื่องเส้น หรือ Perspective

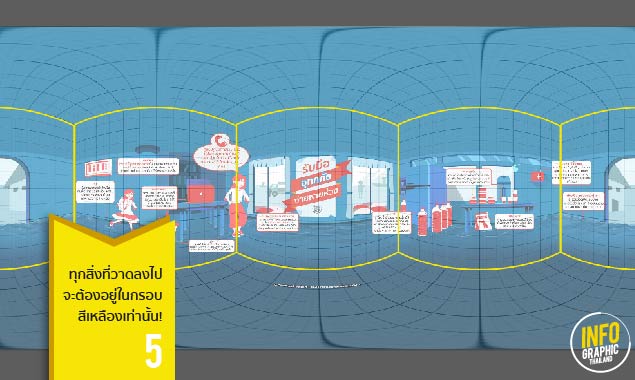
5.เวลาวาดอย่างอื่นลงไปพยายามวาดให้อยู่ในกรอบสี่เหลี่ยม เพราะถ้าเลยออกจะค่อนข้างมีความบิดเบี้ยวผิดรูปร่างพอสมควร

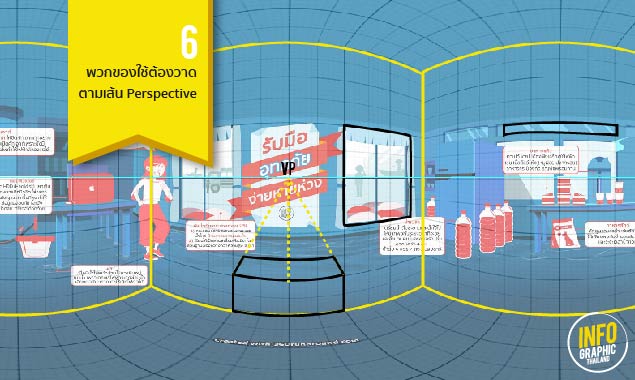
6. ต่อมาเมื่อเราต้องการลงรายละเอียดอื่น ๆ เช่นพวกสิ่งของเครื่องใช้ต่าง ๆ ให้วาดตามเส้น และมุม Perspective เพราะถ้าวาดแบบปกติไม่ดูเส้นพอไปเป็น Panorama ก็จะเบี้ยวไปตามระเบียบ

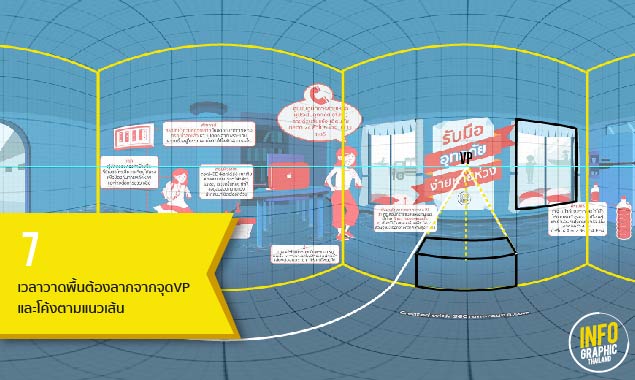
7.กรณีต้องวาดพื้น ให้ลากเส้นเข้าไปที่ผนัง จุด VP ตามภาพ(เส้นสีขาว) ตรงที่เลยผนังออกมาให้วาดเป็นเส้นโค้งตามเส้นตารางกล่องขนานกับเส้นพื้น เวลาแสดงผลออกมาก็จะเป็นเส้นตรง เหมาะมากถ้าใครจะใช้ในเชิงชมวิวท่องเที่ยวนะครับ

8.หลังจากวาดทุกอย่างเสร็จสมบูรณ์ ส่วนสำคัญที่สุดคือการรวมภาพเข้าด้วยกัน! (ด้านซ้ายและขวาเชื่อมกันสนิท) ต้องดูงานอย่างละเอียดเลยนะครับ

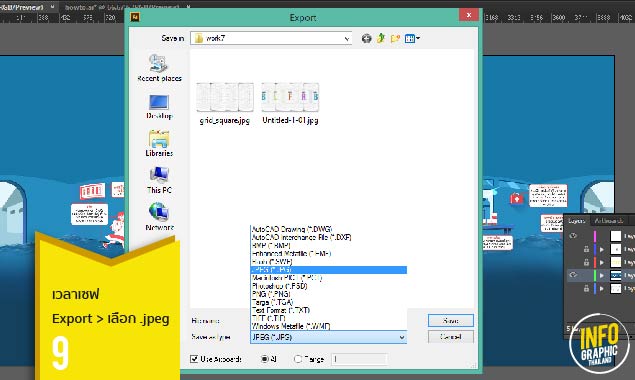
9.เสร็จแล้วก็เซฟงานออกมาได้เลย!

และนี่คือภาพสำเร็จ เมื่อเราสร้างทุกอย่างออกมาครบแล้ว จุดที่ตอนเราวาดเป็นแบบเส้นโค้ง ๆพอไปอัพโหลดเป็น 360° ก็จะเป็นเส้นตรงปกติเลยครับ ครับ เรียกได้ว่าเป็นงานที่อาจจะใช้เวลาในการทำสักหน่อย แต่ผลงานที่ออกมานับว่าคุ้มค่ามากเลยทีเดียว

ดู Infographic 360° ชิ้นนี้ได้ที่ : คลิกที่นี่
ครบทุกขั้นตอนนะครับสำหรับ Infographic 360° ถ้าทำวิธีนี้ เวลาอัพลง Facebook ภาพก็จะแปลงเป็น 360° ให้เราเลยโดยไม่ต้องไปทำอะไรเพิ่ม ใครลองทำกันแล้วอย่าลืมมาแบ่งปันผลงานดูกันนะครับ
สนใจทำ Infographic 360° ติดต่อ Infographic Thailand ได้ที่ http://www.infographicthailand.com/contact-form
หรือ คุณโรส (099-449-2654)













แสดงความคิดเห็น